Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
7 рецептов, как можно заморозить щавель в морозилке
Выбор щавеля: подготовка
Сбор щавеля для заморозки, как правило, производят с мая до конца июня, когда листья ещё молодые, зелёные, достигли максимального роста и содержат наибольшее количество витаминов....
Читать далее
20 восхитительных идей для оставшегося картофельного пюре
7 неожиданных фактов о клубнике, которые вас удивят
10 лучших механических газонокосилок
10 самых красивых змей в мире (фото)
12 лучших двухцветных сортов роз для вашего сада
15 лучших сортов ремонтантной клубники
10 причин не выбрасывать палочки для суши, а использовать их в дачных делах
8 цветущих декоративных кустарников, которые подойдут для выращивания в сибири
10 самых ранних цветов для вашего сада
Рекомендуем
Лучшее

Важно знать!
20 простых салатов с грибами, которые тебе точно понравятся
Салат «Фантазия» с курицей и грибами
Для приготовления понадобится:
2 куриных грудки;
3 яйца;
2 картофелины;
4 маринованных огурца;
1 банка маринованных шампиньонов;
80 г сыра твёрдых сортов;
майонез;
соль —...
Читать далее
3 стратегии, которые заставят ваши кактусы цвести
40 сортов картофеля для пюре, жарки, запекания и картошки фри
7 способов починить молнию, не обращаясь в ателье
15 больших идей для маленького сада
14 блюд из свежего и замороженного шпината, которые можно приготовить дома
13 лучших способов приготовить картошку в духовке
41 разновидность фикусов с фото и их особенности
9 фактов о пользе и вреде квашеной капусты для организма человека
10 рецептов очень вкусной картошки с грибами на сковороде
Новое
Обсуждаемое

Важно знать!
40 интересных фактов о ежах
Содержание
В дикой природе еж каждую ночь проходит десятки километров. С учетом этого ёжику требуется как можно больше места. Без достаточного пространства ежик будет проявлять признаки депрессии, такие...
Читать далее
100 вариантов оформления заборов и ограждений для частного дома
16/8: что нужно знать об интервальном голодании
12 простых рецептов приготовления желе из вишни на зиму
20 способов обработки клубники от долгоносика
13 тенелюбивых растений, которые будут цвести там, где даже трава плохо растет
9 самых экономичных способов отделки стен без выравнивания
8 признаков, как можно узнать что крольчиха беременна
25 видов уток и их названия, как выглядят и их описания и ареалы обитания
10 ярких запеканок из тыквы с творогом, манкой, яблоками, курицей и не только
Популярное
Актуальное

Важно знать!
8 главных правил: как научиться шить на швейной машинке с нуля?
Гост: швейные швы
Мы уже говорили о действующем стандарте ГОСТ 12807-2003 «Изделия швейные. Классификация стежков, строчек и швов».
Мы дали определения стежков, строчек и швов, знаем, что все швы делятся...
Читать далее
30 лучших сортов томатов для засолки и консервирования
13 комнатных растений, которые легко вырастить из семян в домашних условиях
12 лучших обогревателей для курятника
10 способов отличить настоящий мед от подделки
15 рецептов с яблоками, которые вам точно пригодятся
10 садовых хитростей для продвинутых дачников
5 лучших удобрений для комнатных растений
25 самых красивых весенних цветов: определитель с фото и названиями
50 фото разных видов и сортов аукубы ?, ее полезные свойства и противопоказания
Обновления
 Без рубрики
Успешное выращивание зизифуса: пошаговый гид для вкусных плодов в вашем саду
Без рубрики
Успешное выращивание зизифуса: пошаговый гид для вкусных плодов в вашем саду
Зизифус, известный также как "красное инжирное дерево", является удивительным растением, поражающим...
 Без рубрики
Ежевика в саду
Без рубрики
Ежевика в саду
Посадка ежевики
Когда сажать
Выращивание ежевики – дело непривычное и непростое, но польза ежевики...
 5 правил ухода за диффенбахией в домашних условиях
5 правил ухода за диффенбахией в домашних условиях
Виды
Существует более 35 видов комнатных диффенбахий, среди которых можно найти ту, которая украсит...
 11 удивительных свойств цитрусов, о которых вы вряд ли догадывались
11 удивительных свойств цитрусов, о которых вы вряд ли догадывались
Чем полезен мандарин?
Состав полезных микроэлементов у мандарина особенный, фрукт считается незаменимым...
 15 простых и вкусных рецептов выпечки из слоеного теста
15 простых и вкусных рецептов выпечки из слоеного теста
Рецепты из слоеного дрожжевого теста
9. Ореховые булочки из слоеного дрожжевого теста
Список проду...
 20 cалатов с маринованными грибами, которые украсят любой стол
20 cалатов с маринованными грибами, которые украсят любой стол
Салат «Белая ночь»
«Белая ночь» не только вкусное, но и красивое блюдо. Оно будет очень гармонично...
 5 правил осенней пересадки роз, чтобы они точно принялись
5 правил осенней пересадки роз, чтобы они точно принялись
Плюсы и минусы посадки роз осенью
https://www.youtube.com/embed/i-yHojR99kU
Корни быстро приживаются...
 9 рецептов заливного пирога с красной рыбой (много вариантов начинки)
9 рецептов заливного пирога с красной рыбой (много вариантов начинки)
Рецепт 3: Пирог с горбушей и рисом
Вариант приготовления пирога с горбушей консервированной и отварным...
 7 основных способов сделать новогодний венок своими руками
7 основных способов сделать новогодний венок своими руками
Как сделать своими руками?
Для того чтобы создать красивый венок в домашних условиях, надо заранее подготовить...
 25 красивых цветочных картин для вдохновения
25 красивых цветочных картин для вдохновения
Джил Кирстен
Джил Кирстен - австралийская художница, родившаяся в Южном Уэльсе. Как пейзажист она реализовалась...
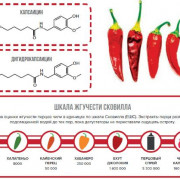
 40 лучших сортов сладкого перца с описанием и характеристиками
40 лучших сортов сладкого перца с описанием и характеристиками
Сладкий перец для Сибири и Урала: лучшие сорта с описанием и фото
Для посадки перца в регионах рискованного...
 3 способа, как размножить денежное дерево
3 способа, как размножить денежное дерево
Размножение толстянки черенками
Размножением толстянки желательно заняться весной, во время активного...